扉のページへ|上へ|次のページ|次の章
使用するソフトウェア
Webページを見たり,書いたりするために幾つかのソフトウェアが必要になります.まず最初に,各自のPCに使用するソフトウェアを用意しなければなりません.
ブラウザ
Webページを閲覧するためのソフトウェアです.WindowsにはEdgeというブラウザがはじめから入っているので,それを使用してもらえば構いません.
インターネット上には,他にも様々なブラウザが存在し,多くのものが自由にダウンロードして個人のPCで使用できるようになっています.したがって,他のものを使用してみたいとか,お気に入りのものがある人はそれを使って下さい.
エディター
Webページの実体は,普通の文字によって書かれたファイルで,特別なものではありません.従って,Webページ作成用のソフトウェアのような特別なものを用いなくても作成することができます.
ここでは,エディターと呼ばれる入力した文字をそのまま保存する単純なソフトウェアを用いて作成することにします.
単純といっても,最近のエディターにはホームページを作成する時に便利な機能の付いたものがあります.
この授業ではそういったものの一つである「VSCode(Visual Studio Code)」 を使用します.
この授業では,VSCodeを使用しているとして説明しますが,他のものを使用したい場合は,それでも構いません.
ただし,その場合,使用法などは各自で調べて下さい.
Visual Studio Code のインストール
はじめに,Visual Studio Code(以降VSCode)を各自のPCにインストールします.教室のPCには既にインストールされているのでこの作業の必要はありません.自分のPCで作業をしたい場合は各自のPCにインストールをしてください.
- Edge や FireFoxなどのブラウザを使って,https://azure.microsoft.com/ja-jp/products/visual-studio-code/にアクセスします.
- 「今すぐダウンロード」をクリックします.
- 表示されたページから,自分のPCに合った「 User Installer」を選び(最近のPCならば,Windowsの64bitです),ダウンロードします
- 自分のPC上にダウンロードされた「VSCodeUserSetup-x64….exe」をダブルクリックすれば,インストールが始まります.
- その後に現れる窓の選択は,ほとんど「次へ」でOKです.自分のPCのデスクトップにソフトのアイコンを作りたければ,途中で,「デスクトップ上にアイコンを作成」という選択肢が出るので,前のボックスにチェックをつけて下さい.
- あとは,インストールして完了です.
- インストール完了後,自動的にVSCodeが起動するので,以下のようにして日本語などの設定をして下さい.
VSCode の簡単な使い方
- VSCodeが起動していなければ,スタートメニューの中から VSCode のアイコンを探してクリックするか,デスクトップ上のショートカットアイコンをダブルクリックします.
- 最初に使用する時に,次のようにして日本語が使用できるようにします.
- viewを選択
- command palette を選択
- configure display languageを選択
- localeをenからjaに書き換える
- 画像参照
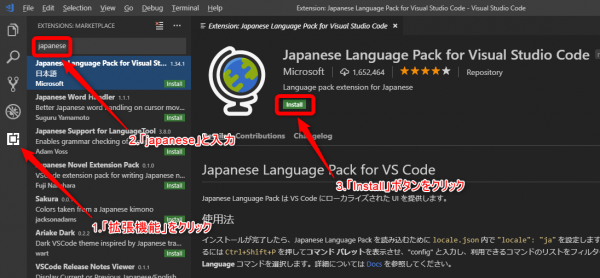
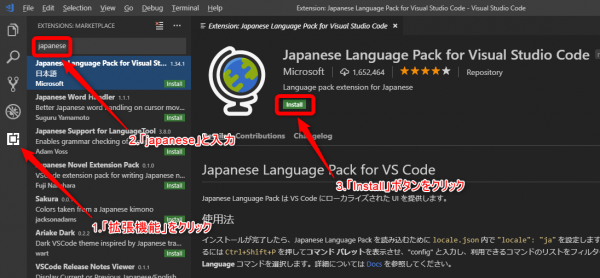
- 「拡張機能」:左側にある四角いアイコン(extension)をクリック
- 検索窓に「Japanese」と入力.
- 下に表示された「Japanese Language Pack for Visual Studio Code」をクリックし,右の窓に現れた説明から「インストール」をクリック

- すべてが終わったら再起動する(再起動するかどうかの窓がでるので,「Restart」)
- HTMLを記述する時に役に立つ拡張機能もインストールしておきます.
次のものをextensionの中から検索してインストールします.
- Live Preview:作成しているHTMLファイルの確認がリアルタイムで出来る.
- HTMLHint:HTMLファイルを作成中に簡単な文法チェックをしてくれる.
- HTML CSS Support:CSS(スタイルシート)の入力をサポートしてくれる.
- ファイルを作る.「ファイル」メニューから「新規ファイル」を選択する.
- 文字はキーボードから入力します.
- 作成したファイルは,「保存」しなければ無くなってしまいます.保存の仕方は,
- 「ファイル」メニューから「保存」を選ぶ.
- 最初に保存する場合は,ウィンドウが現れます.「名前」にファイル名を入力し保存場所を決めて,「保存」ボタンをクリックします.
一般に,ファイル名は何でも良いのですが,ホームページの場合は,半角英数字で一繋がりで,最後に「 .html 」をつけることにします.(つまり,filename.html のようにします.)
詳しい使い方は,メニューバーの「ヘルプ」を見ましょう.
日本語入力の仕方
日本のコンピューターは,キーボードの英数字(半角文字)を直接入力する場合と日本語(全角文字)を入力する場合の二通りの文字入力ができるようになっています.
- キーボードがどちらの状態に鳴っているかは,「通知領域」に表示されます.
- 「A」が出ている場合は,半角入力モードで,キーボードの英数字が直接入力されます.
- 「あ」が表示されている場合は,日本語を使用することができます.
- 日本語モードと半角(英語)モードの切り替えは,キーボード左上隅の「半角/全角キー」で切り替えられます.
実際の入力方法
- 日本語入力モードで,ローマ字を入力すると画面にひらがなが出力されます(下線付き).
- この状態で,「スペース」キーを押すと漢字に変換されます.
- 最初の漢字の候補が違っているときはもう一度「スペース」キーを押すと,候補の一覧が現れるので,正しい漢字を選びます(「enter」キーを押す).この状態では,まだ下線がついています.
- もう一度「enter」キーを押すと確定されます.(下線が消える)
ホームページを公開する
stuサーバー上にある各自の登録「ホームディレクトリー」にある「public_html」というフォルダーにHTMLファイルを置くと,インターネットにホームページが公開されます.
ファイルをサーバーに送るには,「scp」というプログラムを使用します.
提出場所の確認
最初の提出を行う前にホームディレクトリーに public_html ディレクトリーが存在することを確認しておきます.
- 各自のパソコンからstuに接続します.(以前実行したはずですが,もう一度方法を記述しておきます)
- PowerShell を起動し,次のコマンドを入力します.
ssh ユーザー名@stu.clas.kitasato-u.ac.jp (enter)
初めて ssh した時は,接続して良いかどうか聞いてくるので yes と入力して(enter)
パスワードを聞いてくるので,パスワードを入力(注!:この時画面にはなにも表示されない)して(enter)
成功すると,プロンプト(行頭に表示されている部分)が「ユーザー名@stu〜;」のようになるので次に進みます.ならない場合はもう一度やり直します.
- ls (enter)して,「public_html」ディレクトリーがあることを確認
もし存在しない場合は,次のコマンドを入力して作成します.
mkdir -m 755 public_html(enter)
作成したら,ls で確認します.
- exit (enter)でstuサーバーとの接続を切り終了,WindowsのPowerShellに戻ります(プロンプトが変わる).
Webページのアップロード
作成したWebページのファイルを以下のような手順で public_html の中にアップロードします.
-
各自PC上に作成した「HTML」フォルダーをダブルクリックするかエクスプローラーでフォルダーを開き,表示されたフォルダーの窓の上の何も無い所で「shift+右クリック」して「powershellウィンドウをここで開く」を選択すればフォルダーに移動した状態でpowershellが起動する.
- 提出したいファイルを「filename.html」とすると,PowerShell上でキーボードから次のように打ち込んでからエンターキーを押す.当然「ユーザーID」には自分のユーザー名(ローマ字の名前)を入力します.
scp ./filename.html ユーザーID@stu.clas.kitasato-u.ac.jp:/home/ユーザーID/public_html
- 「学生用サーバー(stu)」のパスワードを聞いてくるのでキーボードから間違わないように注意して打ち込み(入力時には何も表示されないので気をつけること),エンターキーを押す.
- 提出したいファイルが複数ある場合は,上の手順をファイル名を変えて繰り返す.(powershell上で一度入力したコマンドは履歴が保存されていて上下の矢印キーで遡ったり進んだりでき,この機能を使えば入力が楽になる.例えば上矢印を押せば,直前のコマンドが表示される.)
同じ名前のファイルを提出した場合は上書きされます.
- Webページで使用しているファイルの全て(画像なども含めて)をアップロードします.
自分のホームページを見る
作成したHTMLファイルを前述の手続きにしたがって公開していれば,EdgeやFirefoxなどのブラウザから自分のホームページを見ることが可能です.
この時の各自のURLは,自分のユーザーIDが「xxxxx」の場合,
http://stu.clas.kitasato-u.ac.jp/~xxxxx/
の様になります.
注意!:IDの前の「~」(チルダ)を忘れないように!
扉のページへ|上へ|次のページ|次の章