次の文章を入力します.最初はレイアウトなどは考えずにこのまま入力します.
前回までの学習を参考にして,入力した文章に次の設定をします.
- 最初の2行を中央揃えにする.
- 項目「■浅草寺■」,「■東京スカイツリー■」の部分を,フォント「MSPゴシック」,フォントサイズ「16ポイント」に設定します.
画像やワードアート,色などを使用して視覚的に影響力のある文章を作成します.
新しいファイルを作成し,以下の練習をしてください.保存ファイル名は「学籍番号-renshu2.docx」 にして下さい.
次の文章を入力します.最初はレイアウトなどは考えずにこのまま入力します.
前回までの学習を参考にして,入力した文章に次の設定をします.
以上の文章に幾つかの視覚効果を付け加えていきます.
「ワードアート」を使用すると,様々に飾り付けられた文字を入力できます.
文頭に挿入したいので,1行目の行頭にカーソルを移動し,5行ほど空行を入れてから,また1行目の行頭にカーソルを移動する.





ワードアートのフォントを「Meiryo UI」に,フォントサイズを「40ポイント」に変更します.



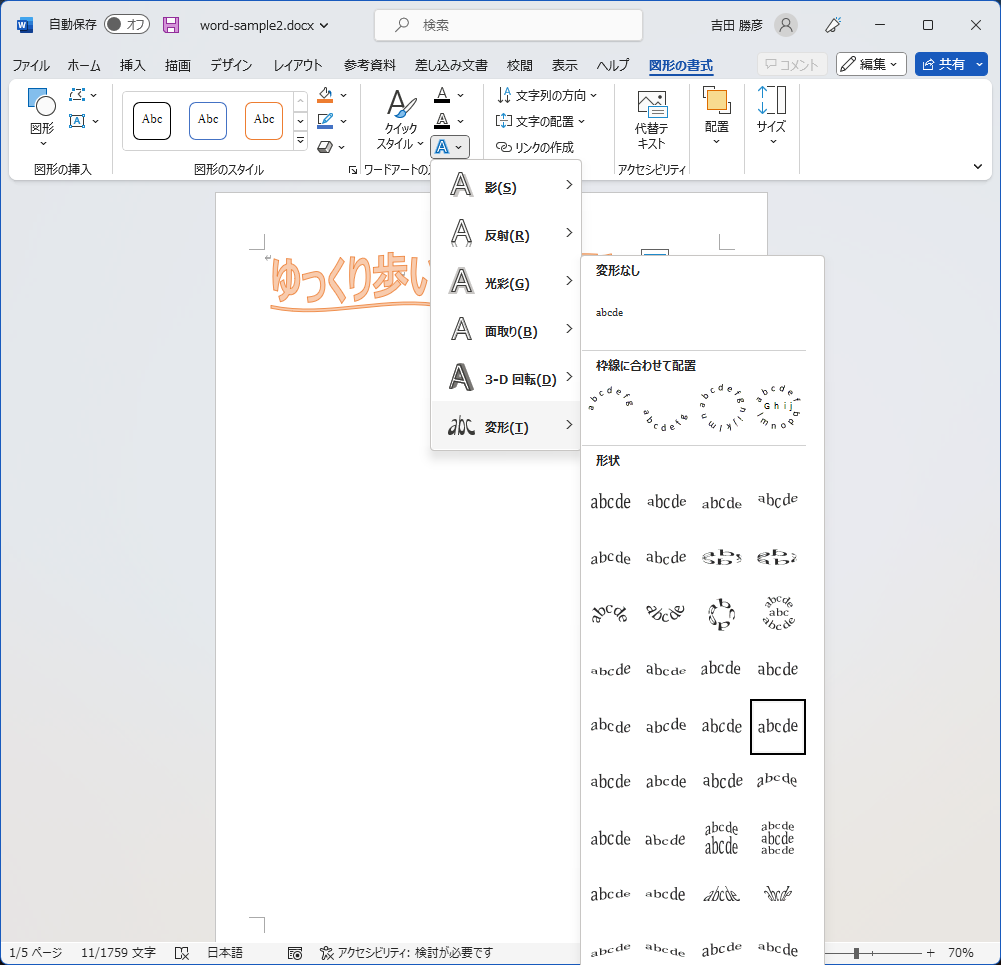
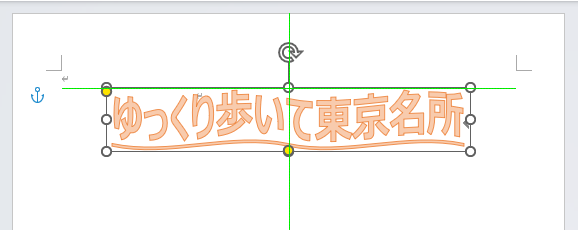
ワードアートに様々な効果を設定することができます.

ワードアートを配置する位置を変更できます.

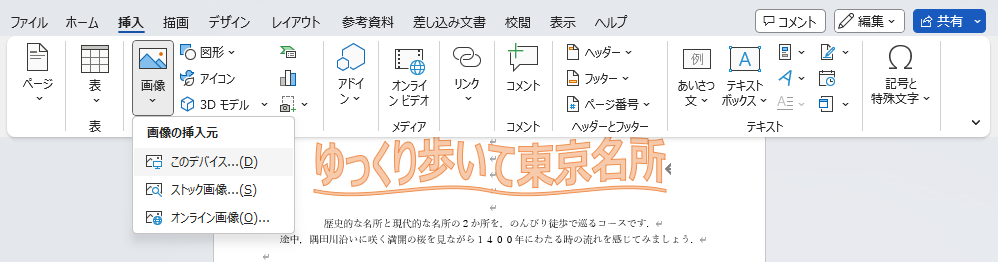
文章中に画像を挿入し,様々な効果を付け加えることができます.
使用する画像は通常自分で用意します.インターネット上にある画像をダウンロードして使用することもできますが,Webページにある画像は基本的に作成者に著作権があるので勝手に使用することはできません.著作権フリーの画像の場合は使用できる可能性がありますが,その場合でも使用条件が指定されているので,そのWebページの記述をよく確認しなければいけません(使用料金の有無,商用利用の可不可,再配布の可不可など).
今回の練習では,次のリンク先にある画像を各自の「情報科学A」フォルダーにダウンロードして使用してください.(リンクを右クリックし「名前を付けてリンクを保存」を選び保存先を指定する)浅草寺,スカイツリー
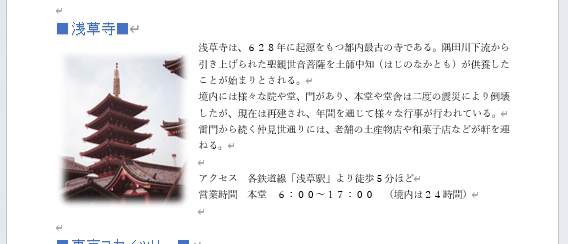
浅草寺の画像を挿入してみましょう.




ただ挿入しただけの画像は,大きな1文字のように扱われます.これでは見栄えが悪いので画像の周囲に文章が配置されるように設定します.


挿入した画像の一部分だけを表示したい場合,元の画像を画像ソフトなどで加工してから使用することもできますが少し面倒です.このような時に,挿入した画像の不必要な部分を切り取って必要な部分だけを表示させる方法があります.



挿入した画像の見かけのサイズを変更できます.

画像の表示位置を変更することができます.




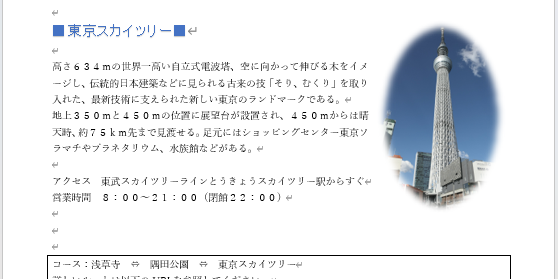
東京スカイツリーにも画像を挿入し,同様の設定をして左のようにしましょう.
文章中の文字に,色々な効果を簡単に設定することができます.
項目名「■浅草寺■」,「■東京スカイツリー■」に効果を設定してみましょう.


文章中の段落に対し,様々な形式の罫線を,色々な位置に表示させることができます.
最後の3行を罫線で囲んでみましょう.


ページ全体の背景に色や模様,画像を設定することができます.


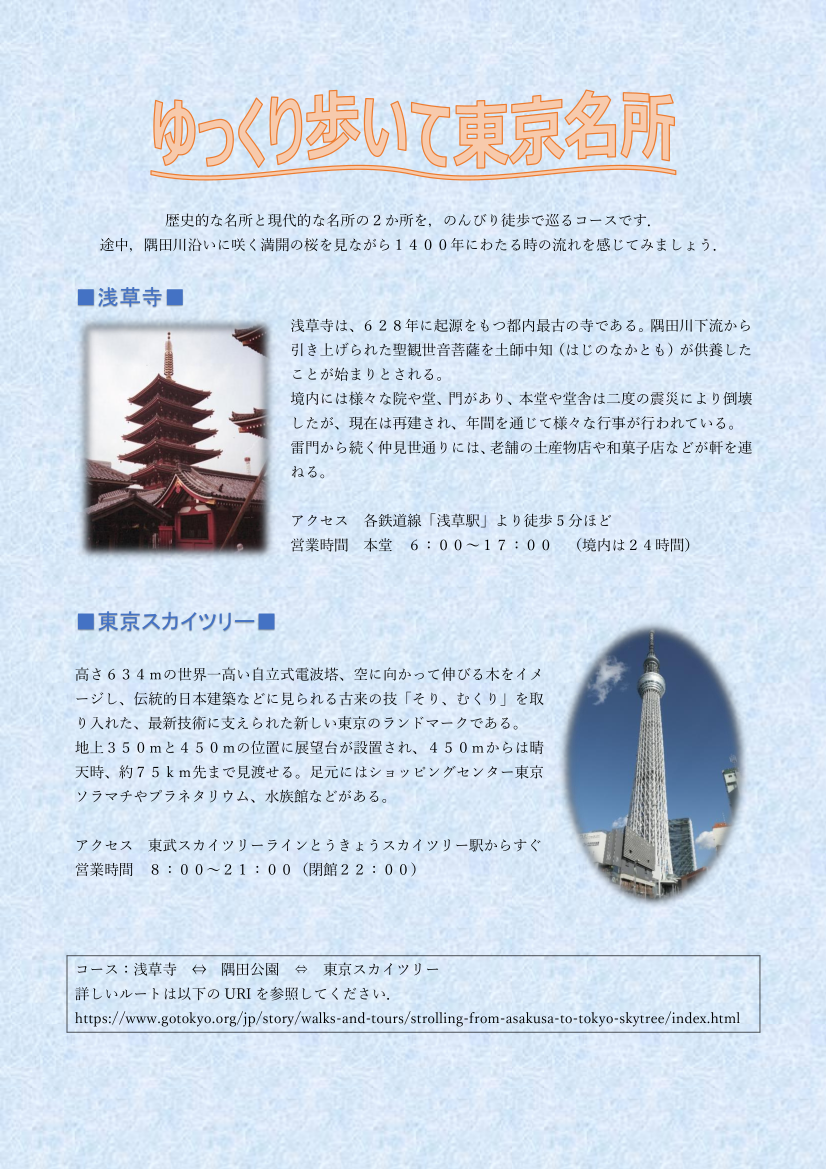
以上の結果次のようになります.